The Maze
A 3D jumping game in a maze
#webVR #A-FRAME #game-design

Time
2022.11-12
Type
Class Project
Group
Individual work
Tools/Methods
A-Frame
p5.js
Overview
The Maze is a 3D using A-Frame P5 that combines the core mechanism of a platform game and a maze. The player needs to hop between the moving platforms and navigate through the right path out of the maze. The game ends and can be restarted if the player fails to land on a platform and falls. The player wins when they arrives at the exit of the maze, where a huge bunny is served as the prize.
Feature and Process
Navigation
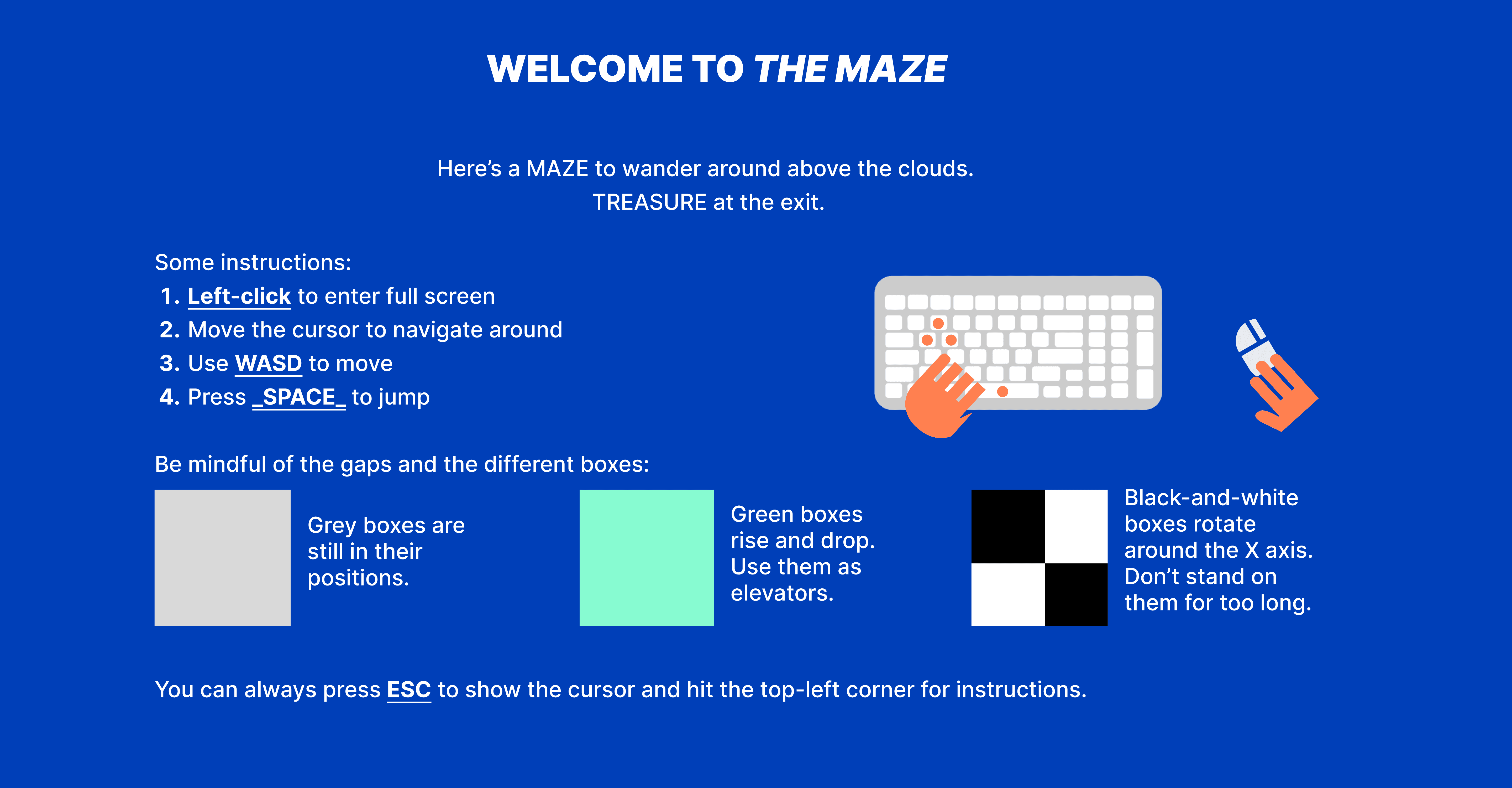
The player will experience the game from the first-person viewpoint. The mouse camera controls are locked. The camera will move with the cursor. The player can exit by pressing “ESC” to show the cursor.
Controls
The player will use the WASD keys to move around and the SPACE bar to jump.
Ground sensor
Borrowed from Professor Kapp’s library, a ground sensor casters a vector below the user to the ground and constantly identifies if there is any “solid-labeled” object below. If so, the distance between the object and the user is calculated to determine if the user has reached the ground.
Jump and fall
The player gains a jump power when they hits SPACE to rise up in the Y-direction. The gravity will gradually decrease the change of Y-position until the player hits the ground, or the player will continue falling if there is no ground below them. Jumps are only enabled when the user stands on a platform to avoid consecutive jumps.
Boxes
The boxes are solid stairs that can serve as grounds and hold the player’s Y-position. The platforms are boxes of three categories: normal boxes, risingboxes, and rotating boxes.
Walls
Dark walls are wrapped around the path. They serve to block the user’s vision to see the whole map. To create a futuristic aesthetic, the walls are of 95% opacity and dynamically textured with a canvas, where arrays of small rectangles with changing colors move forward with Perlin noise.
Map
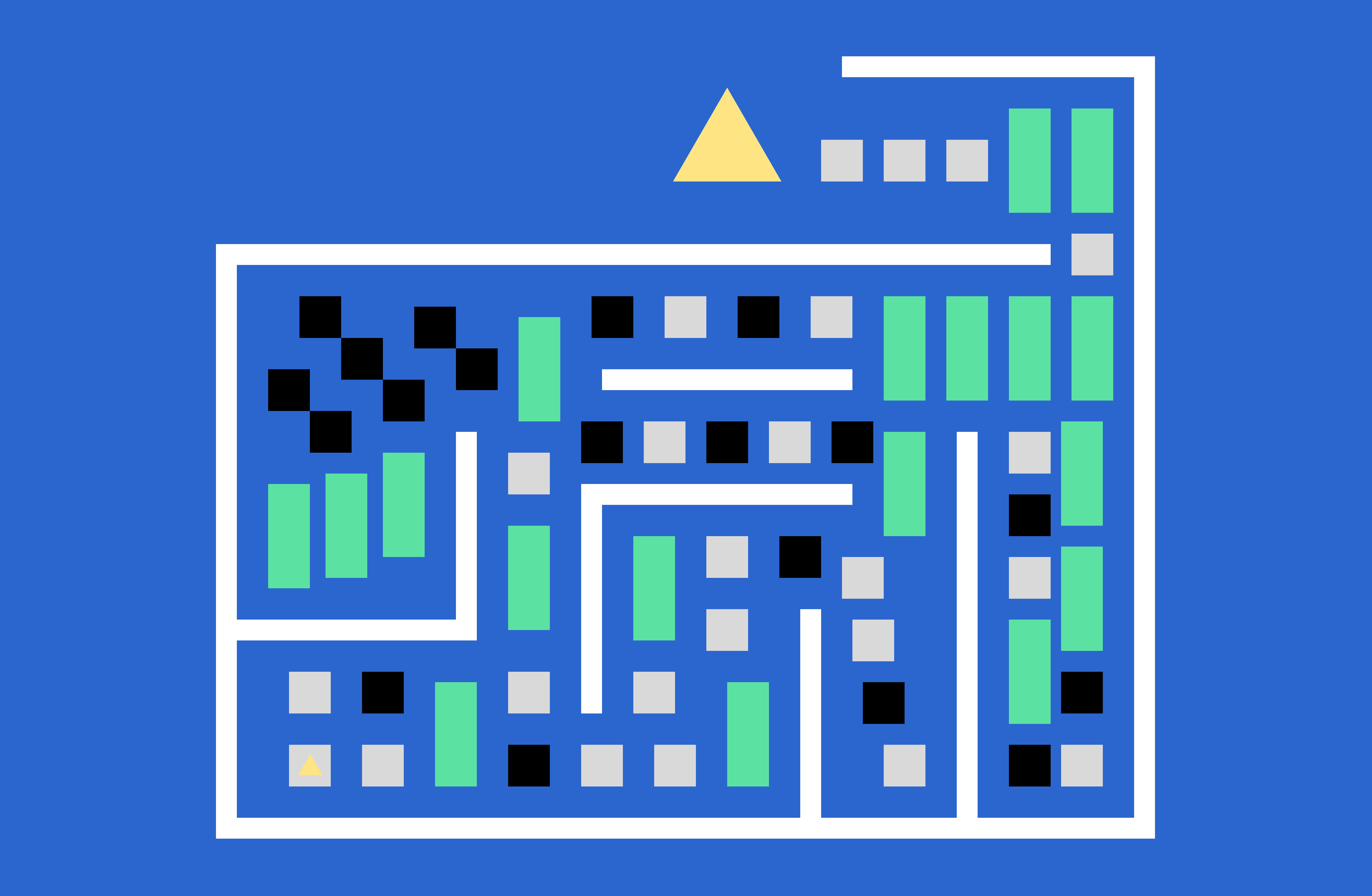
I composed the whole map of the maze in Figma: the white squares stand for normal boxes, black for rotating boxes, green rectangles for rising boxes, red for walls, and yellow triangles for the origin and the destination. The positions of each box are then calculated and inputted into the constructors. The distances between the boxes are precisely aligned to make sure that the player is able to jump to the next platform.

Game process
I used HTML hidden divisions to manage different game interfaces. The player will be presented with a start scene when they enters the game, a failure scene when they falls, and a victory scene when they reach the destination. The player can restart the game at the failure and victory scenes and can always look for instructions via the top-left “ESC/info” button.
Player Guide
A detailed player guide, including controls and introduction of the game elements, is given at the starting page of the game. The player can also access this info during the game by clicking on the top-left corner of the screen.

Sounds
Sounds will be played when the player successfully lands on the platforms and falls under the platforms.